Notice (8)APP/Controller/TitlesController.php , line 264 ]Code Context $lookupsTable = TableRegistry :: get ( 'Lookups' ); $supportingDocumentNavigationCategory = $lookupsTable -> findByLookupId ( $lookupId )-> first (); $this -> set ( 'supportingDocumentNavigationCategory' , $isOrSlug = 'children-s-tapes'
$supportingDocumentNavigationCategoryId = 'past-programs'
$title = object(App\Model\Entity\Title) {
'title_id' => (int) 879,
'slug' => 'children-s-tapes',
'title' => 'Children's Tapes',
'subtitle' => null,
'title_translation' => null,
'alternate_title' => null,
'completion_date' => '1974',
'media_type_id' => (int) 207,
'running_time' => '30 min',
'color' => 'b&w',
'sound' => 'sound',
'by_credit' => null,
'price_scheme_id' => (int) 4451,
'image_url' => 'fox.childrens.gif',
'quicktime_url' => null,
'keywords' => null,
'short_desc' => null,
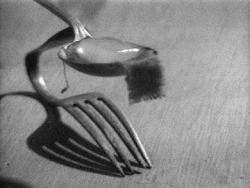
'long_desc' => '<i>Children's Tapes</i> is a classic early video work, a seminal investigation that translates the aesthetics of minimalism, performance, perception and real time into the vernacular of the everyday. With ingenuity and wit, Fox constructs phenomenological dramas from the science of the quotidian. Suspense and surprise suffuse a series of anecdotal episodes that demonstrate basic physical phenomena. Fox builds dramatic tension and mystery with an extreme economy of means, focusing a stationary black-and-white camera on ordinary household objects. With the camera close to his still-life subjects, Fox constructs a series of elementary experiments that illustrate fundamental principles of physical science: A piece of fruit is placed under a tin lid held up by a single match, as an unsuspecting fly approaches the bait; a spoon, balanced on a fork, holds a piece of ice until the melting water topples it; a candle in a pan of water is extinguished when a pot is placed over it. The intimate scale, magnified view, and suspenseful unfolding of minute events in real time all serve to intensify the viewers' perceptions and expectations in these engaging mini-narratives.',
'unique_id' => '1740',
'extent' => null,
'distribution_terms_and_usage' => null,
'published' => (int) 1,
'program_category_id' => (int) 0,
'date_created' => object(Cake\I18n\FrozenTime) {},
'created_by_eai_user_id' => (int) 6,
'date_modified' => object(Cake\I18n\FrozenTime) {},
'modified_by_eai_user_id' => (int) 10249,
'for_distribution' => (int) 1,
'contains_multiple_titles' => (int) 0,
'title_ex_id' => (int) 184,
'running_time_seconds' => (int) 1800,
'language' => null,
'featured' => (int) 0,
'title_video_high_rez_full' => object(App\Model\Entity\UserFile) {},
'contained_titles' => [],
'see_also_titles' => [],
'containing_titles' => [],
'see_also_artists' => [],
'artists' => [
(int) 0 => object(App\Model\Entity\Artist) {}
],
'price_scheme' => object(App\Model\Entity\PriceScheme) {},
'media_type' => object(Cake\ORM\Entity) {},
'title_image_extra_large' => object(App\Model\Entity\UserFile) {},
'title_ex' => object(App\Model\Entity\TitleEx) {},
'supporting_documents' => [
(int) 0 => object(App\Model\Entity\SupportingDocument) {}
],
'[new]' => false,
'[accessible]' => [
'*' => true
],
'[dirty]' => [
'supporting_documents' => true
],
'[original]' => [],
'[virtual]' => [],
'[hasErrors]' => false,
'[errors]' => [],
'[invalid]' => [],
'[repository]' => 'Titles'
}
$supportingDocuments = []
$lookupsTable = object(App\Model\Table\LookupsTable) {
'registryAlias' => 'Lookups',
'table' => 'lookup',
'alias' => 'Lookups',
'entityClass' => 'App\Model\Entity\Lookup',
'associations' => [],
'behaviors' => [
(int) 0 => 'Timestamp'
],
'defaultConnection' => 'default',
'connectionName' => 'default'
} App\Controller\TitlesController::viewSupportingDocuments() - APP/Controller/TitlesController.php, line 264
Cake\Controller\Controller::invokeAction() - CORE/src/Controller/Controller.php, line 606
Cake\Http\ActionDispatcher::_invoke() - CORE/src/Http/ActionDispatcher.php, line 120
Cake\Http\ActionDispatcher::dispatch() - CORE/src/Http/ActionDispatcher.php, line 94
Cake\Http\BaseApplication::__invoke() - CORE/src/Http/BaseApplication.php, line 256
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Routing\Middleware\RoutingMiddleware::__invoke() - CORE/src/Routing/Middleware/RoutingMiddleware.php, line 164
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Routing\Middleware\AssetMiddleware::__invoke() - CORE/src/Routing/Middleware/AssetMiddleware.php, line 88
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Error\Middleware\ErrorHandlerMiddleware::__invoke() - CORE/src/Error/Middleware/ErrorHandlerMiddleware.php, line 100
Cake\Http\Runner::__invoke() - CORE/src/Http/Runner.php, line 65
Cake\Http\Runner::run() - CORE/src/Http/Runner.php, line 51
Cake\Http\Server::run() - CORE/src/Http/Server.php, line 97
[main] - ROOT/webroot/index.php, line 40 Warning (512)CORE/src/Http/ResponseEmitter.php , line 53 ]Code Context if ( Configure :: read ( 'debug' )) { trigger_error ( $message , E_USER_WARNING ); } else { $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<base href="https://www.eai.org" />
<title>Electronic Arts Intermix: Children's Tapes, Terry Fox : Supporting Documents</title>
<meta name="description" content="Children's Tapes is a classic early video work, a seminal investigation that translates the aesthetics of minimalism, performance, perception and real time into the vernacular of the everyday. With ingenuity and wit, Fox constructs phenomenological dramas from the science of the quotidian...." /> <meta name="keywords" content="Terry Fox Children's Tapes" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<script type="text/javascript" src="/js/jquery-1.4.3.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/eai5.css" />
<link rel="stylesheet" type="text/css" href="css/menus3.css" />
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-M6EF0KNMMS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-M6EF0KNMMS',
{
//'debug_mode':true,
'user_id': '0',
'dimension2': '0',
}
);
</script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css">
<link rel="stylesheet" href="//code.jquery.com/ui/1.8.24/themes/base/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.8.2.js"></script>
<script src="//code.jquery.com/ui/1.8.24/jquery-ui.js"></script>
<script src="https://unpkg.com/infinite-scroll@4/dist/infinite-scroll.pkgd.min.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<div class="row">
<div class="col-6 col-md-12 pe-0 pe-md-3" >
<a class="navbar-brand me-0 me-lg-2" href="/">
<img src="images/logo2.png" alt="Electronic Arts Intermix Logo" width="127" height="75" />
</a>
</div>
<div class="d-block d-md-none col-6 ps-0 ps-s-0">
<div class="d-lg-none d-inline ">
<strong class="h6 text-uppercase nav-sub-title">
<a href="/">
Electronic<br>Arts<br>Intermix </a></strong>
</div>
</div>
</div>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-wrap" id="navbarSupportedContent">
<div class="d-none d-lg-block ms-2 mt-0 mb-0 pt-3" style="width:100%">
<a class="h4 text-uppercase nav-sub-title" href="/">
<strong>Electronic Arts Intermix</strong>
</a>
</div>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="about-eai-faq" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
About </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="/webpages/27">Mission & Activities</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/28">History</a>
</li>
<li>
<a class="dropdown-item" href="contact-faq">Contact</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/31">Board & Funders</a>
</li>
<li>
<a class="dropdown-item" href="opportunities">Opportunities</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/72">About eai.org</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="artists" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Artists </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="artists-main">Artist Catalogue</a>
</li>
<li>
<a class="dropdown-item" href="title-search">Title Search</a>
</li>
<li>
<a class="dropdown-item" href="new-artists">New Artists</a>
</li>
<li>
<a class="dropdown-item" href="themes">Themes, Special Collections & Series</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="services-faq" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Distribution </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="overview">Overview</a>
</li>
<li>
<a class="dropdown-item" href="ordering-info">Ordering Information</a>
</li>
<li>
<a class="dropdown-item" href="policies-faq">Policies</a>
</li>
<li>
<a class="dropdown-item" href="image-and-clip-requests">Image & Clip Requests</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="preservation" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Preservation </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="/webpages/41">Introduction</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/45">Technical Facility</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/79">High-Definition Video Guide</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="education" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Education </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="educational-streaming">Educational Streaming Service</a>
</li>
<li>
<a class="dropdown-item" href="researchaccess">Research Access</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="current-programs" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Events </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="current-programs">Current & Upcoming Events</a>
</li>
<li>
<a class="dropdown-item" href="past-programs">Past Events</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="projects" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Projects </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="opencircuits">Open Circuits Revisited</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/1321">The New Television: Video After Television</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/21">A Kinetic History</a>
</li>
<li>
<a class="dropdown-item" href="prepackaged">Published Items</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/22">Resource Guide</a>
</li>
</ul>
</li>
</ul>
<!-- <ul class="d-flex d-lg-none list-group list-group-horizontal me-1">
<li class="list-group-item border-0 px-1 bg-transparent"><a href="https://www.instagram.com/electronicartsintermix/" target="_new"><img src="images/social/social-instagram.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="https://vimeo.com/electronicartsintermix" target="_new"><img src="images/social/social-vimeo.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="http://twitter.com/eai_org" target="_new"><img src="images/social/social-twitter.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="http://www.facebook.com/pages/Electronic-Arts-Intermix-EAI/69797591849?ref=nf"><img src="images/social/social-facebook.svg" alt="Facebook" width="22" height="22" /></a></li>
</ul> -->
<form class="d-flex mt-3" name="search" id="search" method="post" action="search-results">
<input class="form-control me-2 bg-color search-input" type="search" placeholder="Search" aria-label="Search" name="searchInput">
<button class="btn btn-outline-dark d-lg-none" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container mt-4">
<div class="row">
<div class="col-12 col-lg-3">
<img id="main-image-left-nav" class="w-100" src="/user_files/images/title/_xl/Fox_childrenstapes_xl.jpg" alt="Children's Tapes" title="Children's Tapes" onerror="this.src='/images/missing_image.png'" />
</a>
<div class="row my-3">
</div>
<script type="text/javascript">
$(document).ready(function() {
//$('.menuText.active').parents('.eaiSubNav ul').css('display','block');
$('.eaiSubNav li a').click(function() {
window.location = $(this).attr("href");
return false;
});
// $('.eaiSubNav li div.menuText').click(function() {
// if ($(this).find('a').attr('href')!=undefined) {
// //alert($(this).find('a').attr('href'));
// location.href=$(this).find('a').attr('href');
// return false;
// }
// else {
// return true;
// }
// });
$('.eaiSubNav li').click(function() {
$(this).find('> ul').toggle('fast');
var text = $(this).find('> div .menuOpener').text();
if (text=='+')
$(this).find('> div .menuOpener').text('-');
else
$(this).find('> div .menuOpener').text('+');
return false;
});
$(".eaiSubNav div.menuText, .eaiSubNav .menuOpener, .eaiSubNav div.menuLabel").hover(
function () {
$(this).addClass("eaiSubNavHover");
},
function () {
$(this).removeClass("eaiSubNavHover");
}
);
});
</script>
<div class="dropdown d-block d-lg-none ms-0 ps-0 mb-3 ">
<div class="row">
<div class="col-8">
<h5 class="mt-2"><strong><a href="/titles/children-s-tapes">Children's Tapes</a></strong></h5>
<h6>
<!-- <a href="#"><c:out value="${title.artistsString}"/></a> -->
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6>
</div>
<div class="col-4">
<div class="dropdown ">
<button class="btn dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
More Info
</button>
<div class="eaiSubNav dropdown-menu border" style="min-width:20rem;" aria-labelledby="dropdownMenuButton1">
<ul>
<!-- DESCRIPTION -->
<li>
<div class="menuContainer">
<div class="menuText"><a href="/titles/children-s-tapes">Description</a></div>
</div>
</li>
<!-- ORDERING & FEES -->
<li>
<div class="menuContainer">
<div class="menuText">
<!-- <a href="/titles/children-s-tapes/ordering-fees#terms">Ordering & Fees </a> -->
<a href="/titles/children-s-tapes/ordering-fees">Ordering & Fees </a>
</div>
</div>
</li>
<!-- EXHIBITION & DISTRIBUTION CONDITION -->
<!-- VIDEO LOW REZ EXCERPT -->
<!-- VIDEO INTRO -->
<!-- VIDEO LOW REZ FULL -->
<!-- TRANSCRIPT -->
<!-- SUPPORTING DOCUMENTS W/CATEGORIES -->
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/children-s-tapes/supportdocs/35">
Documents </a>
</div>
</div>
</li>
<!-- WEB PAGES -->
<!-- MULTIPLE ARTISTS -->
<!-- WITH OR ABOUT ARTISTS -->
<!-- TITLES BY ARTIST -->
<li>
<div class="menuContainer">
<!-- <div class="menuOpener">+</div> -->
<div class="menuLabel">Titles by Terry Fox <span class="menuOpener">+</span></div>
</div>
<ul>
<li>
<div class="menuContainer">
<div class="menuText">
Children's Tapes </div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-brooklyn-bridge">
Lunar Rambles: Brooklyn Bridge </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-canal-street">
Lunar Rambles: Canal Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-fulton-fish-market">
Lunar Rambles: Fulton Fish Market </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-greenwich-street">
Lunar Rambles: Greenwich Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-pedestrian-tunnel">
Lunar Rambles: Pedestrian Tunnel </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/tonguings">
Tonguings </a>
</div>
</div>
</li>
</ul>
</li>
<!-- TITLES WITH OR ABOUT ARTIST -->
<!-- PUBLIC PROGRAMS -->
</ul> </div>
</div>
</div>
</div>
</div>
<div class="dropdown d-none d-lg-block mt-1 mb-3 ">
<!-- <h2><a href="/titles/children-s-tapes">Children's Tapes</a></h2>
<h6>
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6> -->
<div class="eaiSubNav mt-4">
<ul>
<!-- DESCRIPTION -->
<li>
<div class="menuContainer">
<div class="menuText"><a href="/titles/children-s-tapes">Description</a></div>
</div>
</li>
<!-- ORDERING & FEES -->
<li>
<div class="menuContainer">
<div class="menuText">
<!-- <a href="/titles/children-s-tapes/ordering-fees#terms">Ordering & Fees </a> -->
<a href="/titles/children-s-tapes/ordering-fees">Ordering & Fees </a>
</div>
</div>
</li>
<!-- EXHIBITION & DISTRIBUTION CONDITION -->
<!-- VIDEO LOW REZ EXCERPT -->
<!-- VIDEO INTRO -->
<!-- VIDEO LOW REZ FULL -->
<!-- TRANSCRIPT -->
<!-- SUPPORTING DOCUMENTS W/CATEGORIES -->
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/children-s-tapes/supportdocs/35">
Documents </a>
</div>
</div>
</li>
<!-- WEB PAGES -->
<!-- MULTIPLE ARTISTS -->
<!-- WITH OR ABOUT ARTISTS -->
<!-- TITLES BY ARTIST -->
<li>
<div class="menuContainer">
<!-- <div class="menuOpener">+</div> -->
<div class="menuLabel">Titles by Terry Fox <span class="menuOpener">+</span></div>
</div>
<ul>
<li>
<div class="menuContainer">
<div class="menuText">
Children's Tapes </div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-brooklyn-bridge">
Lunar Rambles: Brooklyn Bridge </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-canal-street">
Lunar Rambles: Canal Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-fulton-fish-market">
Lunar Rambles: Fulton Fish Market </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-greenwich-street">
Lunar Rambles: Greenwich Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-pedestrian-tunnel">
Lunar Rambles: Pedestrian Tunnel </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/tonguings">
Tonguings </a>
</div>
</div>
</li>
</ul>
</li>
<!-- TITLES WITH OR ABOUT ARTIST -->
<!-- PUBLIC PROGRAMS -->
</ul> </div>
</div> </div>
<div class="col-12 col-lg-9">
<div class="d-none d-lg-block mb-4">
<h2><a href="/titles/children-s-tapes">Children's Tapes</a></h2>
<h6>
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6>
</div>
<div class="">
<div>
<h4 class="mt-5">Supporting Documents</h4>
</div>
</div>
</div>
</div> </div>
<div class="container footer mt-4">
<div class="row my-2">
<div class="col-12 text-end">
<ul class="list-group list-group-horizontal justify-content-end float-end me-1">
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="https://www.instagram.com/electronicartsintermix/" target="_new"><img src="images/social/social-instagram.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="https://vimeo.com/electronicartsintermix" target="_new"><img src="images/social/social-vimeo.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="http://twitter.com/eai_org" target="_new"><img class="rounded" src="images/social/social-twitter.png" alt="Twitter" width="21" height="21"/></a></li>
<!-- <li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="http://www.facebook.com/pages/Electronic-Arts-Intermix-EAI/69797591849?ref=nf"><img src="images/social/social-facebook.svg" alt="Facebook" width="22" height="22" /></a></li> -->
</ul>
</div>
</div>
<div class="row my-2">
<div class="col-12 col-md-8 copyright alt-font">
<span class="d-block d-md-inline text-end text-md-start">Electronic Arts Intermix</span>
<span class="ps-lg-3 d-block d-md-inline text-end text-md-start">264 Canal Street, 3W New York City 10013</span>
<span class="ps-lg-3 d-block d-md-inline text-end text-md-start">(212) 337 0680</span>
<!--<a class="ps-lg-3 d-block d-md-inline text-end text-md-start" href="/cart-email-sign-up">Mailing List</a>-->
</div>
<div class="col-12 col-md-4 text-end ">
<div class="copyright alt-font">
<!-- ${pageContext.request.userPrincipal.name} -->
©1997 - 2024, Electronic Arts Intermix
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- <script>(function(d){var s = d.createElement("script");s.setAttribute("data-account", "peR8gWtURf");s.setAttribute("src", "https://cdn.userway.org/widget.js");(d.body || d.head).appendChild(s);})(document)</script><noscript>Please ensure Javascript is enabled for purposes of <a href="https://userway.org">website accessibility</a></noscript> -->
</body>
</html>'
}
$maxBufferLength = (int) 8192
$file = '/var/sites/eai5_live/git/eai/site/vendor/cakephp/cakephp/src/Error/Debugger.php'
$line = (int) 855
$message = 'Unable to emit headers. Headers sent in file=/var/sites/eai5_live/git/eai/site/vendor/cakephp/cakephp/src/Error/Debugger.php line=855' Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 53
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 154 ]Code Context $response -> getStatusCode (), ( $reasonPhrase ? ' ' . $reasonPhrase : '' ) )); $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<base href="https://www.eai.org" />
<title>Electronic Arts Intermix: Children's Tapes, Terry Fox : Supporting Documents</title>
<meta name="description" content="Children's Tapes is a classic early video work, a seminal investigation that translates the aesthetics of minimalism, performance, perception and real time into the vernacular of the everyday. With ingenuity and wit, Fox constructs phenomenological dramas from the science of the quotidian...." /> <meta name="keywords" content="Terry Fox Children's Tapes" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<script type="text/javascript" src="/js/jquery-1.4.3.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/eai5.css" />
<link rel="stylesheet" type="text/css" href="css/menus3.css" />
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-M6EF0KNMMS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-M6EF0KNMMS',
{
//'debug_mode':true,
'user_id': '0',
'dimension2': '0',
}
);
</script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css">
<link rel="stylesheet" href="//code.jquery.com/ui/1.8.24/themes/base/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.8.2.js"></script>
<script src="//code.jquery.com/ui/1.8.24/jquery-ui.js"></script>
<script src="https://unpkg.com/infinite-scroll@4/dist/infinite-scroll.pkgd.min.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<div class="row">
<div class="col-6 col-md-12 pe-0 pe-md-3" >
<a class="navbar-brand me-0 me-lg-2" href="/">
<img src="images/logo2.png" alt="Electronic Arts Intermix Logo" width="127" height="75" />
</a>
</div>
<div class="d-block d-md-none col-6 ps-0 ps-s-0">
<div class="d-lg-none d-inline ">
<strong class="h6 text-uppercase nav-sub-title">
<a href="/">
Electronic<br>Arts<br>Intermix </a></strong>
</div>
</div>
</div>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-wrap" id="navbarSupportedContent">
<div class="d-none d-lg-block ms-2 mt-0 mb-0 pt-3" style="width:100%">
<a class="h4 text-uppercase nav-sub-title" href="/">
<strong>Electronic Arts Intermix</strong>
</a>
</div>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="about-eai-faq" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
About </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="/webpages/27">Mission & Activities</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/28">History</a>
</li>
<li>
<a class="dropdown-item" href="contact-faq">Contact</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/31">Board & Funders</a>
</li>
<li>
<a class="dropdown-item" href="opportunities">Opportunities</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/72">About eai.org</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="artists" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Artists </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="artists-main">Artist Catalogue</a>
</li>
<li>
<a class="dropdown-item" href="title-search">Title Search</a>
</li>
<li>
<a class="dropdown-item" href="new-artists">New Artists</a>
</li>
<li>
<a class="dropdown-item" href="themes">Themes, Special Collections & Series</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="services-faq" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Distribution </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="overview">Overview</a>
</li>
<li>
<a class="dropdown-item" href="ordering-info">Ordering Information</a>
</li>
<li>
<a class="dropdown-item" href="policies-faq">Policies</a>
</li>
<li>
<a class="dropdown-item" href="image-and-clip-requests">Image & Clip Requests</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="preservation" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Preservation </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="/webpages/41">Introduction</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/45">Technical Facility</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/79">High-Definition Video Guide</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="education" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Education </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="educational-streaming">Educational Streaming Service</a>
</li>
<li>
<a class="dropdown-item" href="researchaccess">Research Access</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="current-programs" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Events </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="current-programs">Current & Upcoming Events</a>
</li>
<li>
<a class="dropdown-item" href="past-programs">Past Events</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="projects" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Projects </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="opencircuits">Open Circuits Revisited</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/1321">The New Television: Video After Television</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/21">A Kinetic History</a>
</li>
<li>
<a class="dropdown-item" href="prepackaged">Published Items</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/22">Resource Guide</a>
</li>
</ul>
</li>
</ul>
<!-- <ul class="d-flex d-lg-none list-group list-group-horizontal me-1">
<li class="list-group-item border-0 px-1 bg-transparent"><a href="https://www.instagram.com/electronicartsintermix/" target="_new"><img src="images/social/social-instagram.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="https://vimeo.com/electronicartsintermix" target="_new"><img src="images/social/social-vimeo.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="http://twitter.com/eai_org" target="_new"><img src="images/social/social-twitter.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="http://www.facebook.com/pages/Electronic-Arts-Intermix-EAI/69797591849?ref=nf"><img src="images/social/social-facebook.svg" alt="Facebook" width="22" height="22" /></a></li>
</ul> -->
<form class="d-flex mt-3" name="search" id="search" method="post" action="search-results">
<input class="form-control me-2 bg-color search-input" type="search" placeholder="Search" aria-label="Search" name="searchInput">
<button class="btn btn-outline-dark d-lg-none" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container mt-4">
<div class="row">
<div class="col-12 col-lg-3">
<img id="main-image-left-nav" class="w-100" src="/user_files/images/title/_xl/Fox_childrenstapes_xl.jpg" alt="Children's Tapes" title="Children's Tapes" onerror="this.src='/images/missing_image.png'" />
</a>
<div class="row my-3">
</div>
<script type="text/javascript">
$(document).ready(function() {
//$('.menuText.active').parents('.eaiSubNav ul').css('display','block');
$('.eaiSubNav li a').click(function() {
window.location = $(this).attr("href");
return false;
});
// $('.eaiSubNav li div.menuText').click(function() {
// if ($(this).find('a').attr('href')!=undefined) {
// //alert($(this).find('a').attr('href'));
// location.href=$(this).find('a').attr('href');
// return false;
// }
// else {
// return true;
// }
// });
$('.eaiSubNav li').click(function() {
$(this).find('> ul').toggle('fast');
var text = $(this).find('> div .menuOpener').text();
if (text=='+')
$(this).find('> div .menuOpener').text('-');
else
$(this).find('> div .menuOpener').text('+');
return false;
});
$(".eaiSubNav div.menuText, .eaiSubNav .menuOpener, .eaiSubNav div.menuLabel").hover(
function () {
$(this).addClass("eaiSubNavHover");
},
function () {
$(this).removeClass("eaiSubNavHover");
}
);
});
</script>
<div class="dropdown d-block d-lg-none ms-0 ps-0 mb-3 ">
<div class="row">
<div class="col-8">
<h5 class="mt-2"><strong><a href="/titles/children-s-tapes">Children's Tapes</a></strong></h5>
<h6>
<!-- <a href="#"><c:out value="${title.artistsString}"/></a> -->
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6>
</div>
<div class="col-4">
<div class="dropdown ">
<button class="btn dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
More Info
</button>
<div class="eaiSubNav dropdown-menu border" style="min-width:20rem;" aria-labelledby="dropdownMenuButton1">
<ul>
<!-- DESCRIPTION -->
<li>
<div class="menuContainer">
<div class="menuText"><a href="/titles/children-s-tapes">Description</a></div>
</div>
</li>
<!-- ORDERING & FEES -->
<li>
<div class="menuContainer">
<div class="menuText">
<!-- <a href="/titles/children-s-tapes/ordering-fees#terms">Ordering & Fees </a> -->
<a href="/titles/children-s-tapes/ordering-fees">Ordering & Fees </a>
</div>
</div>
</li>
<!-- EXHIBITION & DISTRIBUTION CONDITION -->
<!-- VIDEO LOW REZ EXCERPT -->
<!-- VIDEO INTRO -->
<!-- VIDEO LOW REZ FULL -->
<!-- TRANSCRIPT -->
<!-- SUPPORTING DOCUMENTS W/CATEGORIES -->
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/children-s-tapes/supportdocs/35">
Documents </a>
</div>
</div>
</li>
<!-- WEB PAGES -->
<!-- MULTIPLE ARTISTS -->
<!-- WITH OR ABOUT ARTISTS -->
<!-- TITLES BY ARTIST -->
<li>
<div class="menuContainer">
<!-- <div class="menuOpener">+</div> -->
<div class="menuLabel">Titles by Terry Fox <span class="menuOpener">+</span></div>
</div>
<ul>
<li>
<div class="menuContainer">
<div class="menuText">
Children's Tapes </div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-brooklyn-bridge">
Lunar Rambles: Brooklyn Bridge </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-canal-street">
Lunar Rambles: Canal Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-fulton-fish-market">
Lunar Rambles: Fulton Fish Market </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-greenwich-street">
Lunar Rambles: Greenwich Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-pedestrian-tunnel">
Lunar Rambles: Pedestrian Tunnel </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/tonguings">
Tonguings </a>
</div>
</div>
</li>
</ul>
</li>
<!-- TITLES WITH OR ABOUT ARTIST -->
<!-- PUBLIC PROGRAMS -->
</ul> </div>
</div>
</div>
</div>
</div>
<div class="dropdown d-none d-lg-block mt-1 mb-3 ">
<!-- <h2><a href="/titles/children-s-tapes">Children's Tapes</a></h2>
<h6>
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6> -->
<div class="eaiSubNav mt-4">
<ul>
<!-- DESCRIPTION -->
<li>
<div class="menuContainer">
<div class="menuText"><a href="/titles/children-s-tapes">Description</a></div>
</div>
</li>
<!-- ORDERING & FEES -->
<li>
<div class="menuContainer">
<div class="menuText">
<!-- <a href="/titles/children-s-tapes/ordering-fees#terms">Ordering & Fees </a> -->
<a href="/titles/children-s-tapes/ordering-fees">Ordering & Fees </a>
</div>
</div>
</li>
<!-- EXHIBITION & DISTRIBUTION CONDITION -->
<!-- VIDEO LOW REZ EXCERPT -->
<!-- VIDEO INTRO -->
<!-- VIDEO LOW REZ FULL -->
<!-- TRANSCRIPT -->
<!-- SUPPORTING DOCUMENTS W/CATEGORIES -->
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/children-s-tapes/supportdocs/35">
Documents </a>
</div>
</div>
</li>
<!-- WEB PAGES -->
<!-- MULTIPLE ARTISTS -->
<!-- WITH OR ABOUT ARTISTS -->
<!-- TITLES BY ARTIST -->
<li>
<div class="menuContainer">
<!-- <div class="menuOpener">+</div> -->
<div class="menuLabel">Titles by Terry Fox <span class="menuOpener">+</span></div>
</div>
<ul>
<li>
<div class="menuContainer">
<div class="menuText">
Children's Tapes </div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-brooklyn-bridge">
Lunar Rambles: Brooklyn Bridge </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-canal-street">
Lunar Rambles: Canal Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-fulton-fish-market">
Lunar Rambles: Fulton Fish Market </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-greenwich-street">
Lunar Rambles: Greenwich Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-pedestrian-tunnel">
Lunar Rambles: Pedestrian Tunnel </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/tonguings">
Tonguings </a>
</div>
</div>
</li>
</ul>
</li>
<!-- TITLES WITH OR ABOUT ARTIST -->
<!-- PUBLIC PROGRAMS -->
</ul> </div>
</div> </div>
<div class="col-12 col-lg-9">
<div class="d-none d-lg-block mb-4">
<h2><a href="/titles/children-s-tapes">Children's Tapes</a></h2>
<h6>
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6>
</div>
<div class="">
<div>
<h4 class="mt-5">Supporting Documents</h4>
</div>
</div>
</div>
</div> </div>
<div class="container footer mt-4">
<div class="row my-2">
<div class="col-12 text-end">
<ul class="list-group list-group-horizontal justify-content-end float-end me-1">
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="https://www.instagram.com/electronicartsintermix/" target="_new"><img src="images/social/social-instagram.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="https://vimeo.com/electronicartsintermix" target="_new"><img src="images/social/social-vimeo.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="http://twitter.com/eai_org" target="_new"><img class="rounded" src="images/social/social-twitter.png" alt="Twitter" width="21" height="21"/></a></li>
<!-- <li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="http://www.facebook.com/pages/Electronic-Arts-Intermix-EAI/69797591849?ref=nf"><img src="images/social/social-facebook.svg" alt="Facebook" width="22" height="22" /></a></li> -->
</ul>
</div>
</div>
<div class="row my-2">
<div class="col-12 col-md-8 copyright alt-font">
<span class="d-block d-md-inline text-end text-md-start">Electronic Arts Intermix</span>
<span class="ps-lg-3 d-block d-md-inline text-end text-md-start">264 Canal Street, 3W New York City 10013</span>
<span class="ps-lg-3 d-block d-md-inline text-end text-md-start">(212) 337 0680</span>
<!--<a class="ps-lg-3 d-block d-md-inline text-end text-md-start" href="/cart-email-sign-up">Mailing List</a>-->
</div>
<div class="col-12 col-md-4 text-end ">
<div class="copyright alt-font">
<!-- ${pageContext.request.userPrincipal.name} -->
©1997 - 2024, Electronic Arts Intermix
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- <script>(function(d){var s = d.createElement("script");s.setAttribute("data-account", "peR8gWtURf");s.setAttribute("src", "https://cdn.userway.org/widget.js");(d.body || d.head).appendChild(s);})(document)</script><noscript>Please ensure Javascript is enabled for purposes of <a href="https://userway.org">website accessibility</a></noscript> -->
</body>
</html>'
}
$reasonPhrase = 'OK' header - [internal], line ??
Cake\Http\ResponseEmitter::emitStatusLine() - CORE/src/Http/ResponseEmitter.php, line 154
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 59
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Warning (2)CORE/src/Http/ResponseEmitter.php , line 183 ]Code Context foreach ( $values as $value ) { header ( sprintf ( '%s: %s' , $response = object(Cake\Http\Response) {
'status' => (int) 200,
'contentType' => 'text/html',
'headers' => [
'Content-Type' => [
[maximum depth reached]
]
],
'file' => null,
'fileRange' => [],
'cookies' => object(Cake\Http\Cookie\CookieCollection) {},
'cacheDirectives' => [],
'body' => '<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<base href="https://www.eai.org" />
<title>Electronic Arts Intermix: Children's Tapes, Terry Fox : Supporting Documents</title>
<meta name="description" content="Children's Tapes is a classic early video work, a seminal investigation that translates the aesthetics of minimalism, performance, perception and real time into the vernacular of the everyday. With ingenuity and wit, Fox constructs phenomenological dramas from the science of the quotidian...." /> <meta name="keywords" content="Terry Fox Children's Tapes" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<script type="text/javascript" src="/js/jquery-1.4.3.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/eai5.css" />
<link rel="stylesheet" type="text/css" href="css/menus3.css" />
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-M6EF0KNMMS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-M6EF0KNMMS',
{
//'debug_mode':true,
'user_id': '0',
'dimension2': '0',
}
);
</script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css">
<link rel="stylesheet" href="//code.jquery.com/ui/1.8.24/themes/base/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.8.2.js"></script>
<script src="//code.jquery.com/ui/1.8.24/jquery-ui.js"></script>
<script src="https://unpkg.com/infinite-scroll@4/dist/infinite-scroll.pkgd.min.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<div class="row">
<div class="col-6 col-md-12 pe-0 pe-md-3" >
<a class="navbar-brand me-0 me-lg-2" href="/">
<img src="images/logo2.png" alt="Electronic Arts Intermix Logo" width="127" height="75" />
</a>
</div>
<div class="d-block d-md-none col-6 ps-0 ps-s-0">
<div class="d-lg-none d-inline ">
<strong class="h6 text-uppercase nav-sub-title">
<a href="/">
Electronic<br>Arts<br>Intermix </a></strong>
</div>
</div>
</div>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-wrap" id="navbarSupportedContent">
<div class="d-none d-lg-block ms-2 mt-0 mb-0 pt-3" style="width:100%">
<a class="h4 text-uppercase nav-sub-title" href="/">
<strong>Electronic Arts Intermix</strong>
</a>
</div>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="about-eai-faq" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
About </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="/webpages/27">Mission & Activities</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/28">History</a>
</li>
<li>
<a class="dropdown-item" href="contact-faq">Contact</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/31">Board & Funders</a>
</li>
<li>
<a class="dropdown-item" href="opportunities">Opportunities</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/72">About eai.org</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="artists" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Artists </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="artists-main">Artist Catalogue</a>
</li>
<li>
<a class="dropdown-item" href="title-search">Title Search</a>
</li>
<li>
<a class="dropdown-item" href="new-artists">New Artists</a>
</li>
<li>
<a class="dropdown-item" href="themes">Themes, Special Collections & Series</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="services-faq" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Distribution </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="overview">Overview</a>
</li>
<li>
<a class="dropdown-item" href="ordering-info">Ordering Information</a>
</li>
<li>
<a class="dropdown-item" href="policies-faq">Policies</a>
</li>
<li>
<a class="dropdown-item" href="image-and-clip-requests">Image & Clip Requests</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="preservation" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Preservation </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="/webpages/41">Introduction</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/45">Technical Facility</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/79">High-Definition Video Guide</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="education" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Education </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="educational-streaming">Educational Streaming Service</a>
</li>
<li>
<a class="dropdown-item" href="researchaccess">Research Access</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="current-programs" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Events </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="current-programs">Current & Upcoming Events</a>
</li>
<li>
<a class="dropdown-item" href="past-programs">Past Events</a>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle pt-0" href="projects" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Projects </a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="opencircuits">Open Circuits Revisited</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/1321">The New Television: Video After Television</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/21">A Kinetic History</a>
</li>
<li>
<a class="dropdown-item" href="prepackaged">Published Items</a>
</li>
<li>
<a class="dropdown-item" href="/webpages/22">Resource Guide</a>
</li>
</ul>
</li>
</ul>
<!-- <ul class="d-flex d-lg-none list-group list-group-horizontal me-1">
<li class="list-group-item border-0 px-1 bg-transparent"><a href="https://www.instagram.com/electronicartsintermix/" target="_new"><img src="images/social/social-instagram.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="https://vimeo.com/electronicartsintermix" target="_new"><img src="images/social/social-vimeo.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="http://twitter.com/eai_org" target="_new"><img src="images/social/social-twitter.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 bg-transparent"><a href="http://www.facebook.com/pages/Electronic-Arts-Intermix-EAI/69797591849?ref=nf"><img src="images/social/social-facebook.svg" alt="Facebook" width="22" height="22" /></a></li>
</ul> -->
<form class="d-flex mt-3" name="search" id="search" method="post" action="search-results">
<input class="form-control me-2 bg-color search-input" type="search" placeholder="Search" aria-label="Search" name="searchInput">
<button class="btn btn-outline-dark d-lg-none" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container mt-4">
<div class="row">
<div class="col-12 col-lg-3">
<img id="main-image-left-nav" class="w-100" src="/user_files/images/title/_xl/Fox_childrenstapes_xl.jpg" alt="Children's Tapes" title="Children's Tapes" onerror="this.src='/images/missing_image.png'" />
</a>
<div class="row my-3">
</div>
<script type="text/javascript">
$(document).ready(function() {
//$('.menuText.active').parents('.eaiSubNav ul').css('display','block');
$('.eaiSubNav li a').click(function() {
window.location = $(this).attr("href");
return false;
});
// $('.eaiSubNav li div.menuText').click(function() {
// if ($(this).find('a').attr('href')!=undefined) {
// //alert($(this).find('a').attr('href'));
// location.href=$(this).find('a').attr('href');
// return false;
// }
// else {
// return true;
// }
// });
$('.eaiSubNav li').click(function() {
$(this).find('> ul').toggle('fast');
var text = $(this).find('> div .menuOpener').text();
if (text=='+')
$(this).find('> div .menuOpener').text('-');
else
$(this).find('> div .menuOpener').text('+');
return false;
});
$(".eaiSubNav div.menuText, .eaiSubNav .menuOpener, .eaiSubNav div.menuLabel").hover(
function () {
$(this).addClass("eaiSubNavHover");
},
function () {
$(this).removeClass("eaiSubNavHover");
}
);
});
</script>
<div class="dropdown d-block d-lg-none ms-0 ps-0 mb-3 ">
<div class="row">
<div class="col-8">
<h5 class="mt-2"><strong><a href="/titles/children-s-tapes">Children's Tapes</a></strong></h5>
<h6>
<!-- <a href="#"><c:out value="${title.artistsString}"/></a> -->
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6>
</div>
<div class="col-4">
<div class="dropdown ">
<button class="btn dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
More Info
</button>
<div class="eaiSubNav dropdown-menu border" style="min-width:20rem;" aria-labelledby="dropdownMenuButton1">
<ul>
<!-- DESCRIPTION -->
<li>
<div class="menuContainer">
<div class="menuText"><a href="/titles/children-s-tapes">Description</a></div>
</div>
</li>
<!-- ORDERING & FEES -->
<li>
<div class="menuContainer">
<div class="menuText">
<!-- <a href="/titles/children-s-tapes/ordering-fees#terms">Ordering & Fees </a> -->
<a href="/titles/children-s-tapes/ordering-fees">Ordering & Fees </a>
</div>
</div>
</li>
<!-- EXHIBITION & DISTRIBUTION CONDITION -->
<!-- VIDEO LOW REZ EXCERPT -->
<!-- VIDEO INTRO -->
<!-- VIDEO LOW REZ FULL -->
<!-- TRANSCRIPT -->
<!-- SUPPORTING DOCUMENTS W/CATEGORIES -->
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/children-s-tapes/supportdocs/35">
Documents </a>
</div>
</div>
</li>
<!-- WEB PAGES -->
<!-- MULTIPLE ARTISTS -->
<!-- WITH OR ABOUT ARTISTS -->
<!-- TITLES BY ARTIST -->
<li>
<div class="menuContainer">
<!-- <div class="menuOpener">+</div> -->
<div class="menuLabel">Titles by Terry Fox <span class="menuOpener">+</span></div>
</div>
<ul>
<li>
<div class="menuContainer">
<div class="menuText">
Children's Tapes </div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-brooklyn-bridge">
Lunar Rambles: Brooklyn Bridge </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-canal-street">
Lunar Rambles: Canal Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-fulton-fish-market">
Lunar Rambles: Fulton Fish Market </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-greenwich-street">
Lunar Rambles: Greenwich Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-pedestrian-tunnel">
Lunar Rambles: Pedestrian Tunnel </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/tonguings">
Tonguings </a>
</div>
</div>
</li>
</ul>
</li>
<!-- TITLES WITH OR ABOUT ARTIST -->
<!-- PUBLIC PROGRAMS -->
</ul> </div>
</div>
</div>
</div>
</div>
<div class="dropdown d-none d-lg-block mt-1 mb-3 ">
<!-- <h2><a href="/titles/children-s-tapes">Children's Tapes</a></h2>
<h6>
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6> -->
<div class="eaiSubNav mt-4">
<ul>
<!-- DESCRIPTION -->
<li>
<div class="menuContainer">
<div class="menuText"><a href="/titles/children-s-tapes">Description</a></div>
</div>
</li>
<!-- ORDERING & FEES -->
<li>
<div class="menuContainer">
<div class="menuText">
<!-- <a href="/titles/children-s-tapes/ordering-fees#terms">Ordering & Fees </a> -->
<a href="/titles/children-s-tapes/ordering-fees">Ordering & Fees </a>
</div>
</div>
</li>
<!-- EXHIBITION & DISTRIBUTION CONDITION -->
<!-- VIDEO LOW REZ EXCERPT -->
<!-- VIDEO INTRO -->
<!-- VIDEO LOW REZ FULL -->
<!-- TRANSCRIPT -->
<!-- SUPPORTING DOCUMENTS W/CATEGORIES -->
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/children-s-tapes/supportdocs/35">
Documents </a>
</div>
</div>
</li>
<!-- WEB PAGES -->
<!-- MULTIPLE ARTISTS -->
<!-- WITH OR ABOUT ARTISTS -->
<!-- TITLES BY ARTIST -->
<li>
<div class="menuContainer">
<!-- <div class="menuOpener">+</div> -->
<div class="menuLabel">Titles by Terry Fox <span class="menuOpener">+</span></div>
</div>
<ul>
<li>
<div class="menuContainer">
<div class="menuText">
Children's Tapes </div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-brooklyn-bridge">
Lunar Rambles: Brooklyn Bridge </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-canal-street">
Lunar Rambles: Canal Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-fulton-fish-market">
Lunar Rambles: Fulton Fish Market </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-greenwich-street">
Lunar Rambles: Greenwich Street </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/lunar-rambles-pedestrian-tunnel">
Lunar Rambles: Pedestrian Tunnel </a>
</div>
</div>
</li>
<li>
<div class="menuContainer">
<div class="menuText">
<a href="/titles/tonguings">
Tonguings </a>
</div>
</div>
</li>
</ul>
</li>
<!-- TITLES WITH OR ABOUT ARTIST -->
<!-- PUBLIC PROGRAMS -->
</ul> </div>
</div> </div>
<div class="col-12 col-lg-9">
<div class="d-none d-lg-block mb-4">
<h2><a href="/titles/children-s-tapes">Children's Tapes</a></h2>
<h6>
<a href="/artists/terry-fox/titles">Terry Fox</a> </h6>
<h6><em>1974, 30 min, b&w, sound</em></h6>
</div>
<div class="">
<div>
<h4 class="mt-5">Supporting Documents</h4>
</div>
</div>
</div>
</div> </div>
<div class="container footer mt-4">
<div class="row my-2">
<div class="col-12 text-end">
<ul class="list-group list-group-horizontal justify-content-end float-end me-1">
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="https://www.instagram.com/electronicartsintermix/" target="_new"><img src="images/social/social-instagram.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="https://vimeo.com/electronicartsintermix" target="_new"><img src="images/social/social-vimeo.svg" alt="Twitter" width="22" height="22"/></a></li>
<li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="http://twitter.com/eai_org" target="_new"><img class="rounded" src="images/social/social-twitter.png" alt="Twitter" width="21" height="21"/></a></li>
<!-- <li class="list-group-item border-0 px-1 py-0 bg-transparent"><a href="http://www.facebook.com/pages/Electronic-Arts-Intermix-EAI/69797591849?ref=nf"><img src="images/social/social-facebook.svg" alt="Facebook" width="22" height="22" /></a></li> -->
</ul>
</div>
</div>
<div class="row my-2">
<div class="col-12 col-md-8 copyright alt-font">
<span class="d-block d-md-inline text-end text-md-start">Electronic Arts Intermix</span>
<span class="ps-lg-3 d-block d-md-inline text-end text-md-start">264 Canal Street, 3W New York City 10013</span>
<span class="ps-lg-3 d-block d-md-inline text-end text-md-start">(212) 337 0680</span>
<!--<a class="ps-lg-3 d-block d-md-inline text-end text-md-start" href="/cart-email-sign-up">Mailing List</a>-->
</div>
<div class="col-12 col-md-4 text-end ">
<div class="copyright alt-font">
<!-- ${pageContext.request.userPrincipal.name} -->
©1997 - 2024, Electronic Arts Intermix
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- <script>(function(d){var s = d.createElement("script");s.setAttribute("data-account", "peR8gWtURf");s.setAttribute("src", "https://cdn.userway.org/widget.js");(d.body || d.head).appendChild(s);})(document)</script><noscript>Please ensure Javascript is enabled for purposes of <a href="https://userway.org">website accessibility</a></noscript> -->
</body>
</html>'
}
$cookies = []
$values = [
(int) 0 => 'text/html; charset=UTF-8'
]
$name = 'Content-Type'
$first = true
$value = 'text/html; charset=UTF-8' header - [internal], line ??
Cake\Http\ResponseEmitter::emitHeaders() - CORE/src/Http/ResponseEmitter.php, line 183
Cake\Http\ResponseEmitter::emit() - CORE/src/Http/ResponseEmitter.php, line 60
Cake\Http\Server::emit() - CORE/src/Http/Server.php, line 140
[main] - ROOT/webroot/index.php, line 40 Electronic Arts Intermix: Children's Tapes, Terry Fox : Supporting Documents